1.7.2. Les variables visuelles#
Les variables visuelles, aussi appelées variable rétiniennes représentent les aspects modifiables d’un signe graphique.
Certains auteurs utilisent des termes différents pour le même principe. Ainsi, Healy (2018) utilise le terme de «channel», donc canal en français. En anglais, le terme de «mapping» est parfois utilisé. Il veut dire quelque chose comme «représentation» ou «correspondance». L’idée est que les données à visualiser doivent avoir une représentation correspondante, qui est justement ce «mapping» entre les données et la représentation graphique.
Il ne s’agit donc pas de variable dans le sens statistique ou d’une colonne dans un tableau Excel. Ce sont des propriétés d’un symbole ou d’une géométrie que l’on peut modifier ou varier (d’ou le nom variable) afin d’obtenir une représentation différente.
Par exemple dans le cas d’une ligne, nous pouvons faire varier des propriétés comme l’épaisseur de la ligne ou la couleur. Dans le cas d’un symbole, nous pouvons faire varier la forme du symbole, la couleur, la taille, etc. Ces propriétés que l’on arrive à modifier sont donc les variables visuelles. Cependant, on ne va pas parler nécessairement de la propriété directement. Ainsi, faire varier l’épaisseur de la ligne est considérée comme un changement de la taille.
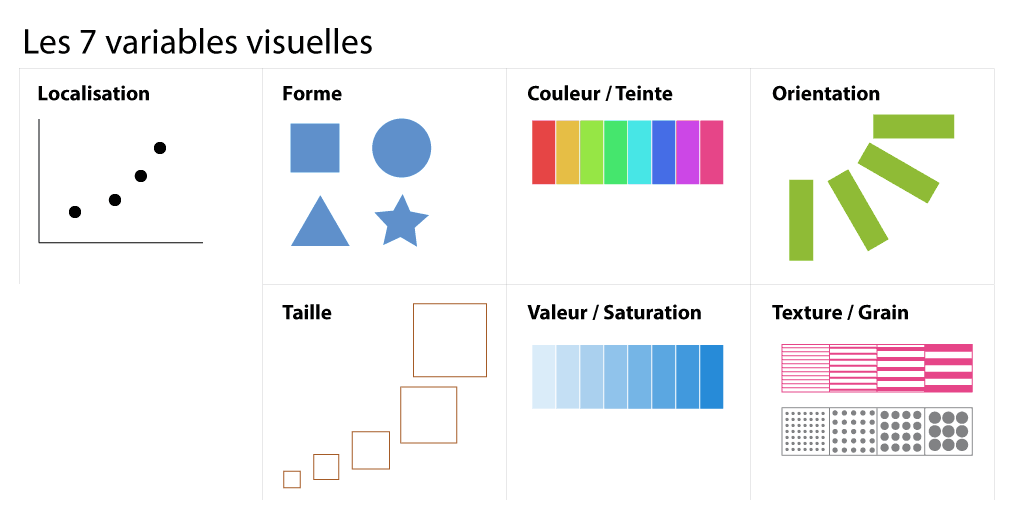
Concrètement, la sémiologie graphique comme elle a été établie par Jacques Bertin en 1967 défini initialement 7 variables visuelles. D’autres variables visuelles ont été définies au fil du temps, notamment avec l’évolution de la technologie. Ainsi, par exemple pour les visualisations interactives, il y a d’autres variables visuelles qui peuvent être définies. Cependant, dans le cadre de ce cours d’introduction à la cartographie, nous allons nous limiter sur le 7 variables visuelles initiales, dont nous utiliserons surtout 3 ou 4 dans la pratique. Ces 7 variables visuelles sont les suivantes:
La localisation représente la position d’un élément par rapport aux autres. Cette variable visuelle est typiquement utilisée dans un graphique en nuage de point avec le placement des points selon deux axes. Dans une carte, cette variable visuelle ne peut généralement pas être utilisée, car le fond de carte est fixe.
La taille d’un symbole ou d’un contour.
La forme, donc p.ex. cercle vs carré.
La couleur, aussi appelé teinte ou hue en anglais et qui correspond à la couleur sous sa forme pure (dans le sens vert vs rouge vs bleu etc.) et non pas à la saturation (voir plus loin).
La valeur, aussi appelé saturation et qui correspond au clair/foncé dans une couleur identique (donc p.ex. le rouge clair au rouge foncé, en restant justement dans la même couleur/teinte). La variable visuelle valeur est typiquement utilisée dans un dégradé du clair au foncé.
L’orientation d’un symbole ou d’une ligne.
La texture et le grain, qui sont une manière de remplir le contenu d’une forme, avec plusieurs types de trames ou de hachurés.
Il est important de ne pas confondre les variables visuelles couleur et valeur. La couleur définit la teinte, tandis que la valeur définit la saturation.

1.7.2.1. Références#
Healy, K. (2018). Data visualization, a practical introduction. Princeton University Press, Princeton et Oxford. ISBN 978-0-691-1816-5. Disponible partiellement sur https://socviz.co.